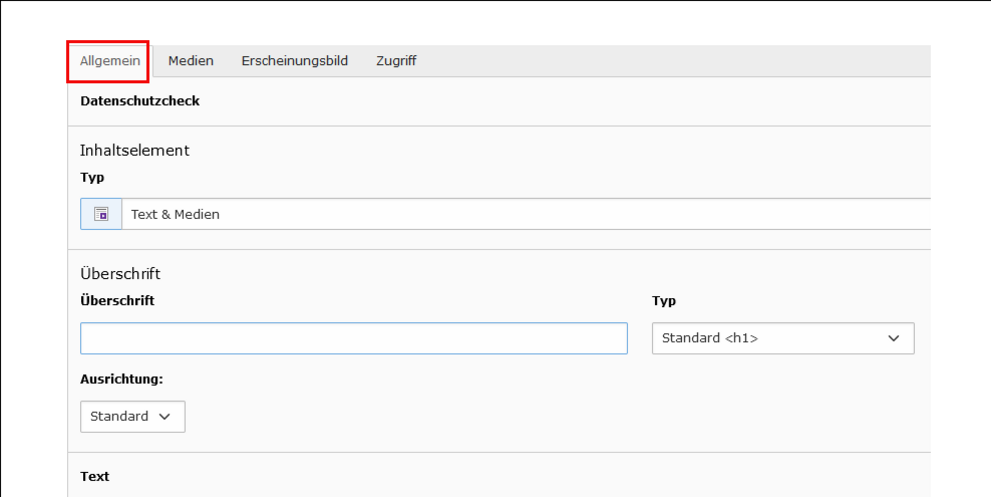
Abb. 1
Dieses zentrale Element enthält dieselben Funktionalitäten wie das Content-Element "Text" und bietet zusätzlich die Möglichkeit, ein Bild einzubinden und ein spezielles Layout "Call to action" zu nutzen.
1. Wechseln Sie ggf. zum Webmodul "Seite" und dann auf die Seite an die Stelle, wo Sie das Element einfügen möchten.
2. Klicken Sie auf "+Inhalt", um ein neues Inhaltselement zu erstellen.
3. Es öffnet sich eine Dialogbox. Im Reiter "Typische Inhaltselemente" finden Sie das Element "Text & Medien", das durch Klicken erstellt wird - siehe Abbildung 1
⇒ Dann schauen Sie sich bitte diese Anleitung an:
⇒ Dann schauen Sie sich bitte zunächst diese Anleitung an:
 MH
MHAlle Infos zum Reiter "Allgemein", wie Überschrift, Texteditor, Verlinkungen finden Sie im Tutorial zum Text-Element:
 Urheberrecht
UrheberrechtAlle Infos zu Bildern, wie Bildgrößen, Bild-Editor, Eingabe der Metadaten finden Sie in einem eigenen Tutorial:
⇒ Dann geht es hier weiter:
Abb. 2
4. Bild einbinden - siehe Abbildung 2
A: Wechseln Sie zum Reiter "Medien" und klicken Sie auf "Mediendatei hinzufügen"
B: Ein Popup mit der Dateiliste öffnet sich. Links können Sie den Ordner auswählen, in dem das Bild liegt, das eingebunden werden soll
C: Klicken Sie auf den Dateinamen des gewünschten Bildes, um es zu verknüpfen - das Bild ist nun verknüpft, das Popup schließt sich
Tipps - siehe blaue Markierungen:
Abb. 5
5. Bild und Text zueinander platzieren - siehe Abbildung 5
A: Die Bildposition bestimmen Sie im Reiter "Medien"
B: Sie können die gewünschte Option über die Icons auswählen ...
C: ... oder über das Dropdown-Menü
Die Angaben beziehen sich auf die Position des Bildes:
Oben links - Im Text rechts - Im Text links
Standardmäßig wird das Bild oberhalb des Textes angezeigt, und zwar so, dass es den kompletten zur Verfügung stehenden Platz ausfüllt. Bei der Option, das Bild links oder rechts von Text umfließen zu lassen, füllt das Bild jeweils nur die Hälfte des zur Verfügung stehenden Platzes aus.
Beschreibung
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Beschreibung
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Abb. 6
6. Erscheinungsbild "Call to action" für Kacheln und Schnelleinstiege - siehe Abbildung 6
A: Wählen Sie im Reiter "Erscheinungsbild" die Option "Call to action Text-Media-Element" aus.
B: Im Backend wird das Element farblich hervorgehoben.
C: Im Frontend wird das Element mit einem farbigen Rahmen ausgegeben.
Tipp: Verwenden Sie diese Variante am besten für Text & Medien-Elemente, die in Containern platziert sind. In Kombination mit einem als Button dargestellten Link und einem eingebundenen Bild erhalten Sie eine sogenannte "Kachel"-Optik/ "Call-to-action-Buttons".
HINWEIS: Viele Textformatierungsmöglichkeiten (z.B. unterschiedliche Größen bei Überschriften, Aufzählungen usw) stehen beim Erscheinungsbild "Call to action" NICHT zur Verfügung. Auch kann das Bild nur oberhalb des Textes angezeigt werden.